Medzi také detaily sa zaraďuje napríklad výzor prihlasovacej stránky redakčného systému WordPress. Môžete sa stretnúť s požiadavkou na úpravu vzhľadu prihlasovacej stránky tak, aby bolo na nej umiestnené firemné logo, farby, fotografie a ďalšie informácie.

Prečo vlastne uvažovať nad umiestnením vlastného loga na prihlasovaciu stránku? Skúsme sa na to pozrieť z opačnej stránky. Logo WordPressu na prihlasovacej stránke môže byť pre bežného užívateľa zbytočne mätúce. Pozerá sa predsa na administráciu svojho webu. Mal by vidieť logo redakčného systému, ktoré ho navyše po prekliku zavedie na inú webovú stránku - oficiálny web redakčného systému?
Ako iste viete, za WordPressom stojí silná vývojárska komunita, vytvárajúca množstvo šikovných rozšírení. Tie si s umiestnením vlastného loga ľahko poradia. Ukážeme si dve nápomocné rozšírenia, ich inštaláciu a úpravy.
1. LoginPress - skutočne prepracované nastavenie výzoru prihlasovacej stránky
Bezplatný plugin Custom Login Page Customizer | LoginPress ponúka široké možnosti nastavení, ktoré dovoľujú úpravu prihlasovacej stránky na mieru. LoginPress - to je jednoduchá úprava loga, pozadia stránky, prihlasovacieho formulára, formulára zabudnutého hesla, zmeny výzoru tlačidiel, možnosť pridania uvítacích správ, zmeny pätičky a písma.

Vývojári to navyše rozšírili o bezpečnostnú funkciu nazývanú reCAPTCHA. reCAPTCHA povolí prihlásenie do administrácie až po opísaní presného kódu z obrázka.
Ako postupovať pri nastavení pluginu?
1. V administrácii webstránky vo WordPress zvoľte „Pluginy“> „Inštalácia Pluginov“.
2. Vyhľadajte doplnok „LoginPress“.
3. Kliknite na „Inštalovať“ a doplnok v zápätí aktivujte kliknutím na tlačidlo „Aktivovať“.
4. Po aktivácii v menu „Vzhľad“ pribudne položka „LoginPress“.

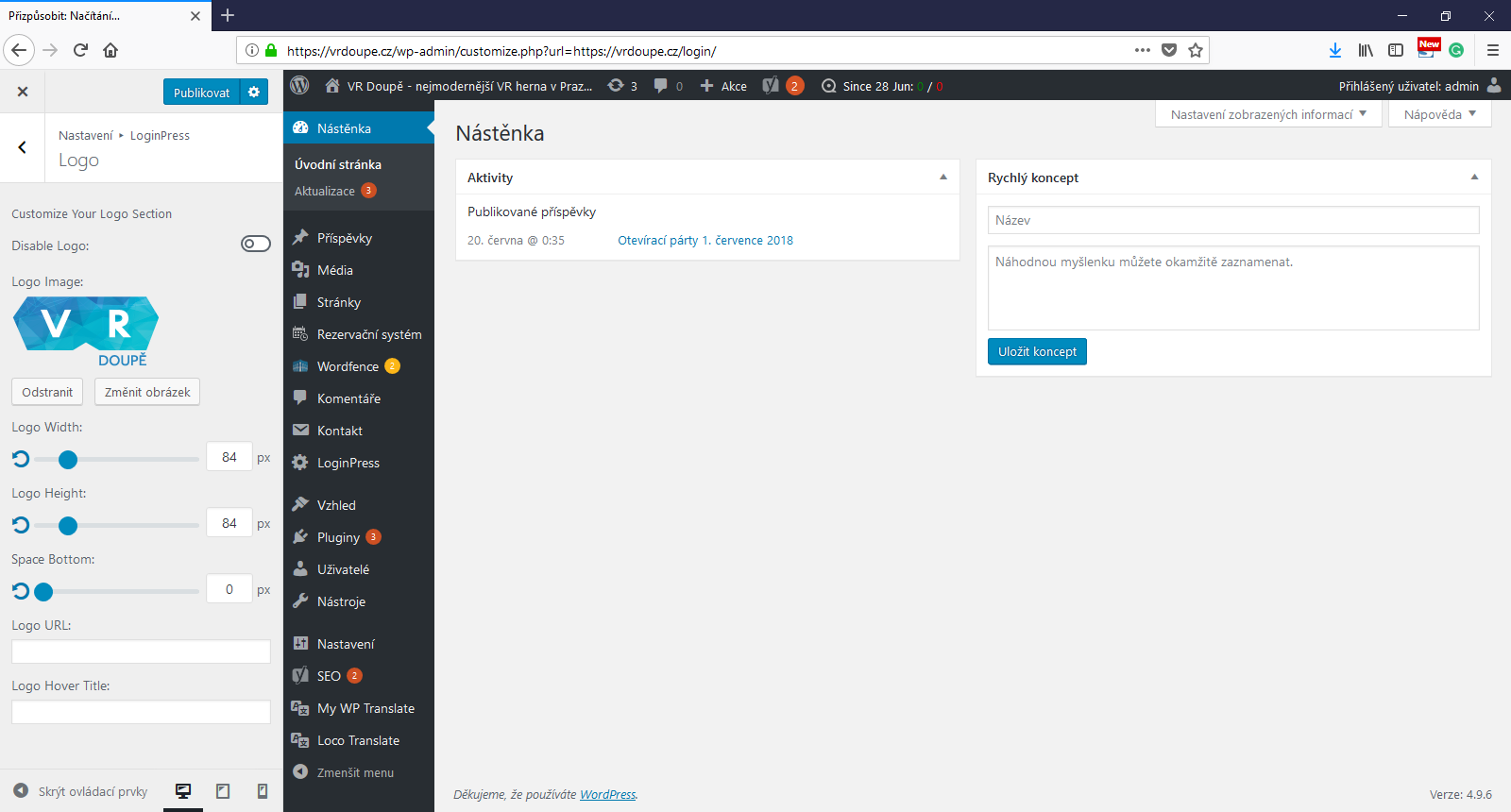
5. Po kliknutí na položku „LoginPress“ sa rozbalí vizuálny editor, v ktorom sa dajú robiť úpravy a nastaviť prvky prihlasovacej stránky.
6. Kliknite na „Logo“ a vyberte vlastný obrázok, ktorým nahradíte logo WordPressu. Môžete uviesť vlastnú adresu webu, ktorou pôvodný preklik z loga nahradíte.
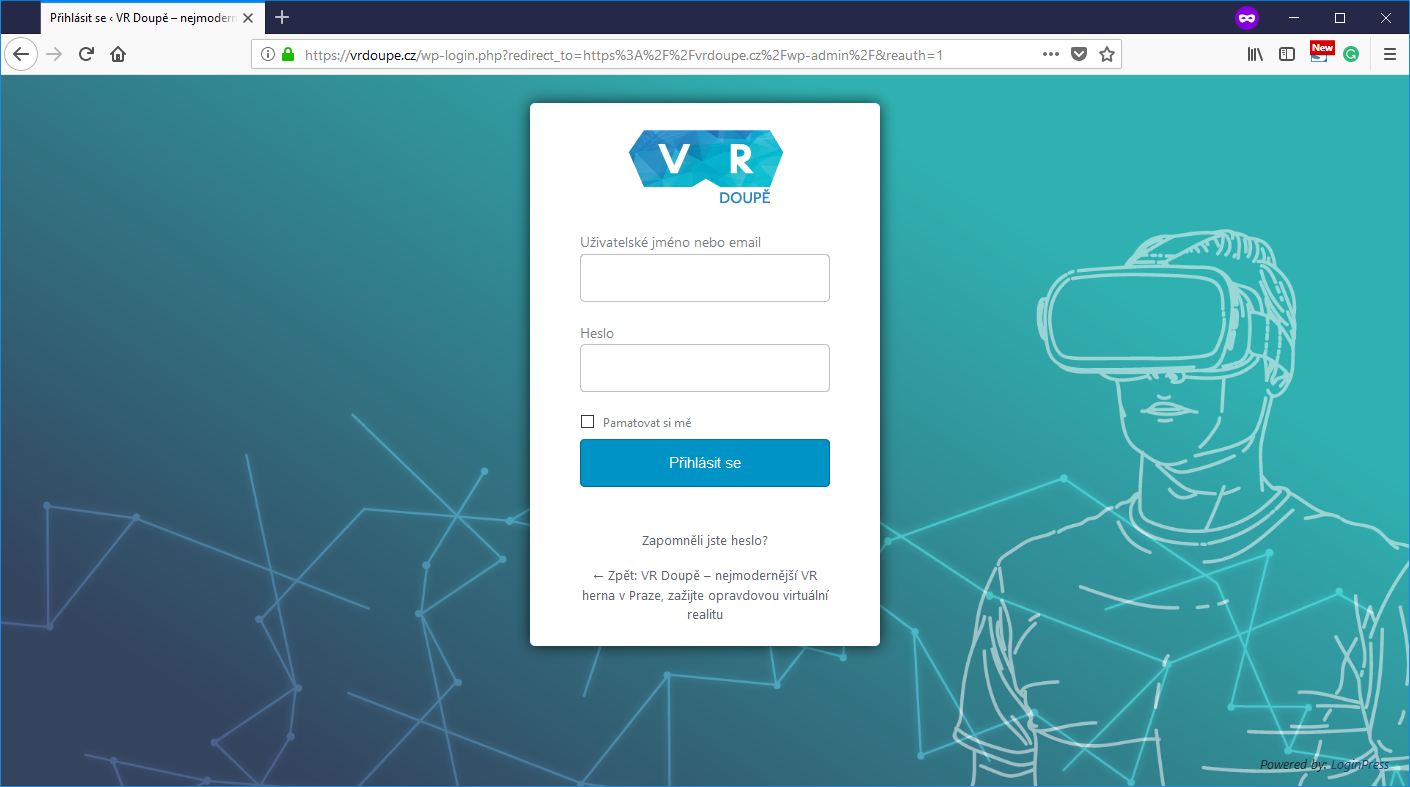
7. Kliknite na „Publikovať“. Nastavenia sa uložia a zmeny sa na prihlasovacej stránke prejavia. Na obrázku nižšie môžete vidieť úpravy, ktoré zabrali asi 2 minúty času aj s inštaláciou doplnku.

Plugin umožňuje aj širšiu škálu úprav a je len na vás, pre ktoré zmeny sa rozhodnete. Myslite na to, že stránka by mala ostať prehľadná a mala by obsahovať len tie informácie, ktoré užívateľ potrebuje.
2. Admin Custom Login - doplnok pre detailné nastavenie výzoru prihlasovacej stránky
K dispozícii je aj ďalší bezplatný plugin pre úpravu prihlasovacej stránky. Admin Custom Login umožní okrem zmeny loga a odkazu, na ktorý logo preklikáva, aj zmenu farvy či obrázka na pozadí prihlasovacej stránky, zmenu farieb formulára, zmenu veľkosti fontov a pod. Nastavenia sú opäť jednoduché a tento doplnok je vhodný pre tých, ktorí sa so vzhľadom prihlasovacej stránky chcú pohrať do väčších detailov.
TIP na záver: Zaujíma vás ako inak sa prihlasovacia stránka dá upraviť? Prečítajte si náš článok Ako zmeniť URL adresu prihlasovacej stránky, a vylepšiť zabezpečenie webu.