Aj keď dnes už niekdajšiu jednotku na trhu s prehliadačmi, Internet Explorer od Microsoftu, používa výrazne menej používateľov, stále je v niektorých oblastiach štandardom. Najmä na úradoch a v štátnej správe sú pracovníci nútení používať tento prehliadač, ktorý v mnohých ohľadoch nevyhovuje dnešným štandardom. Jedným z častých problémov Internet Exploreru je problém s vykresľovaním Google Fontov na webových stránkach.

V praxi tak používateľ vidí väčšinu textov s fontom, ktorý zvolil autor webu, ale slovenské znaky sú zobrazené odlišne. Táto nepríjemná chyba nastáva aj v prípadoch, keď je v ostatných prehliadačoch všetko v poriadku. Čo s tým?
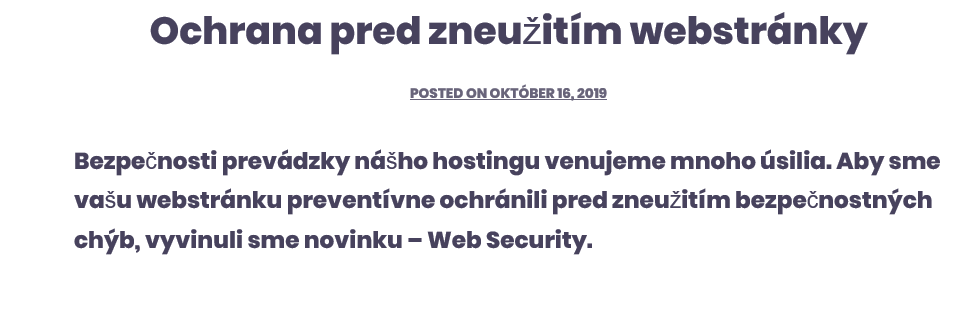
Chybné vykreslenie fontov pri slovenskej diakritike na webe v Internet Exploreri
Aj napriek tomu, že ide o pomerne častý problém, je, paradoxne, veľmi ťažké nájsť k nemu funkčné riešenie. Najčastejšie tak tvorcovia siahajú po alternatívnych písmach a musia zmeniť zamýšľanú podobu webu. Existuje však elegantnejšie riešenie.
Aby ste zistili, či sa chyba objavuje aj na vašom webe, otvorte si ho v prehliadači Internet Explorer na počítači s Windowsom. Ukážku chybného zobrazenia môžete vidieť nižšie.

Prehliadač v takomto prípade ignoruje externé fonty so slovenskou diakritikou. Riešenie však existuje a problém sa dá obísť nahraním fontov na hosting. Ako to jednoducho spravíte s pomocou pluginu?
Internet Exploreru naservírujte lokálne fonty, ostatným tie z Google Fonts
Na aplikáciu úprav nemusíte vedieť programovať, vystačíte si s administráciou redakčného systému. Prvým krokom je inštalácia pluginu OMGF, ktorý je úplne zadarmo.
- V administrácii WordPressu kliknite v ľavom stĺpci na „Pluginy“ > Inštalácia pluginov“.
- Do poľa vyhľadávania zadejte „OMGF“.
- Kliknite na „Inštalovať“.
- Plugin aktivujte kliknutím na „Aktivovať“.
Následne sa presuňte do nastavenia pluginov, kde zvolíte, aké Google Fonty sa majú stiahnuť lokálne. Pokiaľ napríklad na svojom webe používate písmo Mali a Open Sans Serif, budete chcieť stiahnuť práve tieto dva.

- V “Nastaveniach” kliknite na položku “Optimalizácia Webfonts”.
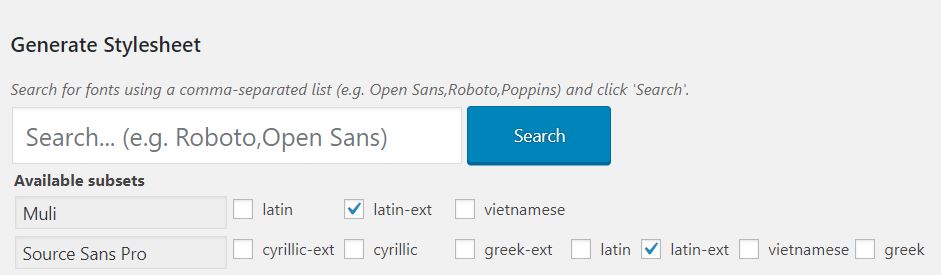
- Na otvorenej stránke postupujte podľa návodu a kliknite do poľa “Search”, kam napíšte názov požadovaných fontov a kliknite na tlačidlo.
- Následne se zobrazia varianty fontu na stiahnutie. Tu vyberte “latin-ext”, čo je označenie pre latinku s rozšírenou znakovou sadou, aj slovenskou.
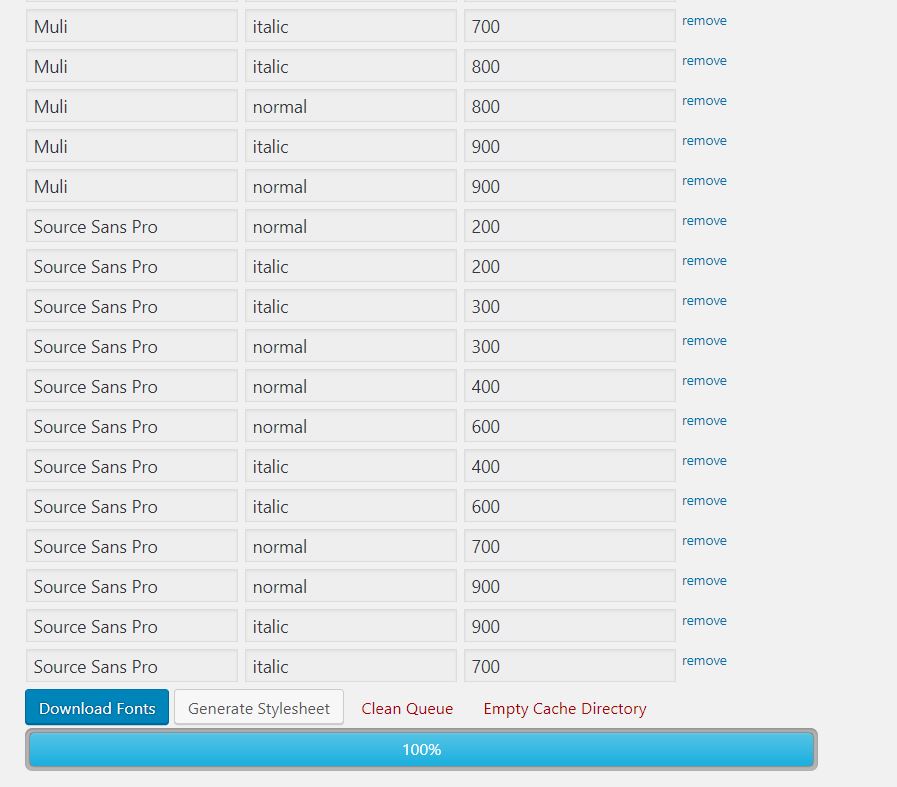
- Dole na stránke kliknite najprv na “Download Fonts” a “Generate Stylesheet”.

Vďaka tomu dôjde k stiahnutiu a vygenerovaniu CSS súborov do štruktúry vášho webu. Ostatné nastavenia nemeňte. Teraz môžete web otvoriť v Internet Exploreri a uvidíte, že slovenské znaky sú zobrazené správne.

Lokálne fonty môžu pomôcť k ďalšiemu zrýchleniu stránok
Lokálne stiahnuté fonty majú aj ďalšie pozitíva, a jedným z nich je zníženie počtu DNS požiadaviek. Tým pádom často dochádza k zredukovaniu času potrebného na načítanie stránky a zlepší sa tak i skóre v nástrojoch ako Pingdom či Pagespeed Insight na meranie rýchlosti webu.
Výhodou je, že OMGF je úplne kompatibilný s pluginmi na cachovanie stránok, o ktorých sme písali v návode ako zrýchliť WordPress stránky a ako ich optimalizovať.