V polovici roka 2018 Google obmedzil využitie svojich máp pre všetkých, ktorí k nim pristupovali cez API. Na niektorých weboch je namiesto máp vidieť chybové hlášky a mapy na nich nefungujú. Oprava tejto chyby je pritom jednoduchá. Stačí len zmeniť spôsob akým je mapa do webu vkladaná.
Vložili ste si do webstránky vo WordPress mapu pomocou pluginu? Potom je tu veľká šanca, že využívate práve API prístup. Ten je však limitovaný. Ak na webe vidíte namiesto zobrazenia lokality chybovú hlášku, mali by ste to čo najskôr opraviť.
Iframe ako náhrada za API
Pokiaľ nevyhnutne nepotrebujete využívať API kľúče k prístupu k mapám, je jednoduchšie vložiť mapu do stránky ako tzv. iframe. Ide o zobrazenie obsahu externej stránky priamo na vašom webe.
Ako vytvoriť kód pre vloženie Google Map na web?
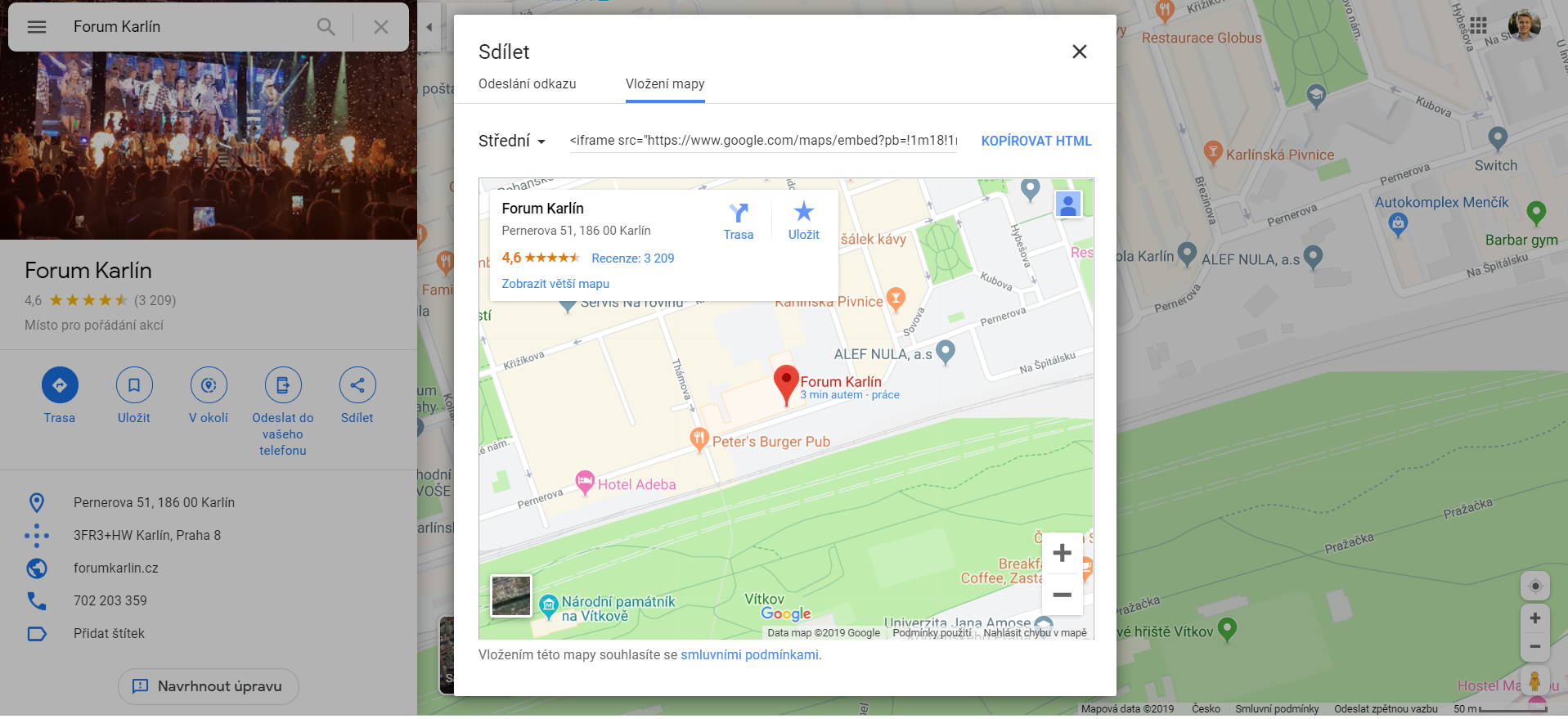
- Navštívte stránku google.com/maps
- Vyhľadajte si zvolenú alebo záznam v mapách.
- Kliknite v ľavom okne na „Zdieľať“.
- Vyberte „Vloženie mapy“.
- Upravte mapu podľa potreby. Potom zobrazený kód vložte do stránky.

Ako vložiť kód pre mapy do WordPress stránky?
- Otvorte si danú stránku či príspevok.
- Kliknite na „Upraviť“.
- Prepnite editor do HTML v pravom hornom rohu.
- Vložte kód na miesto, kde sa má mapa zobraziť.
- Uložte stránku či príspevok.

Mapa sa dá vložiť priamo do šablóny, alebo podobným prístupom pomocou widgetu - v prípade, že by ste ju chceli mať v pätičke alebo pravom stĺpci.
Ako vložiť Mapy.cz na web?
Mapy od Seznamu môžu byť nielen pre české firmy a lokality na jej území vhodnejším riešením. Seznam v poslednom období zapracoval na kvalite svojich turistických máp a navigácie. Ak chcete radšej využiť české riešenie, postup je podobný Google Mapám.
- Navštívte stránku mapy.cz.
- Vyhľadajte si danú adresu či záznam v mapách.
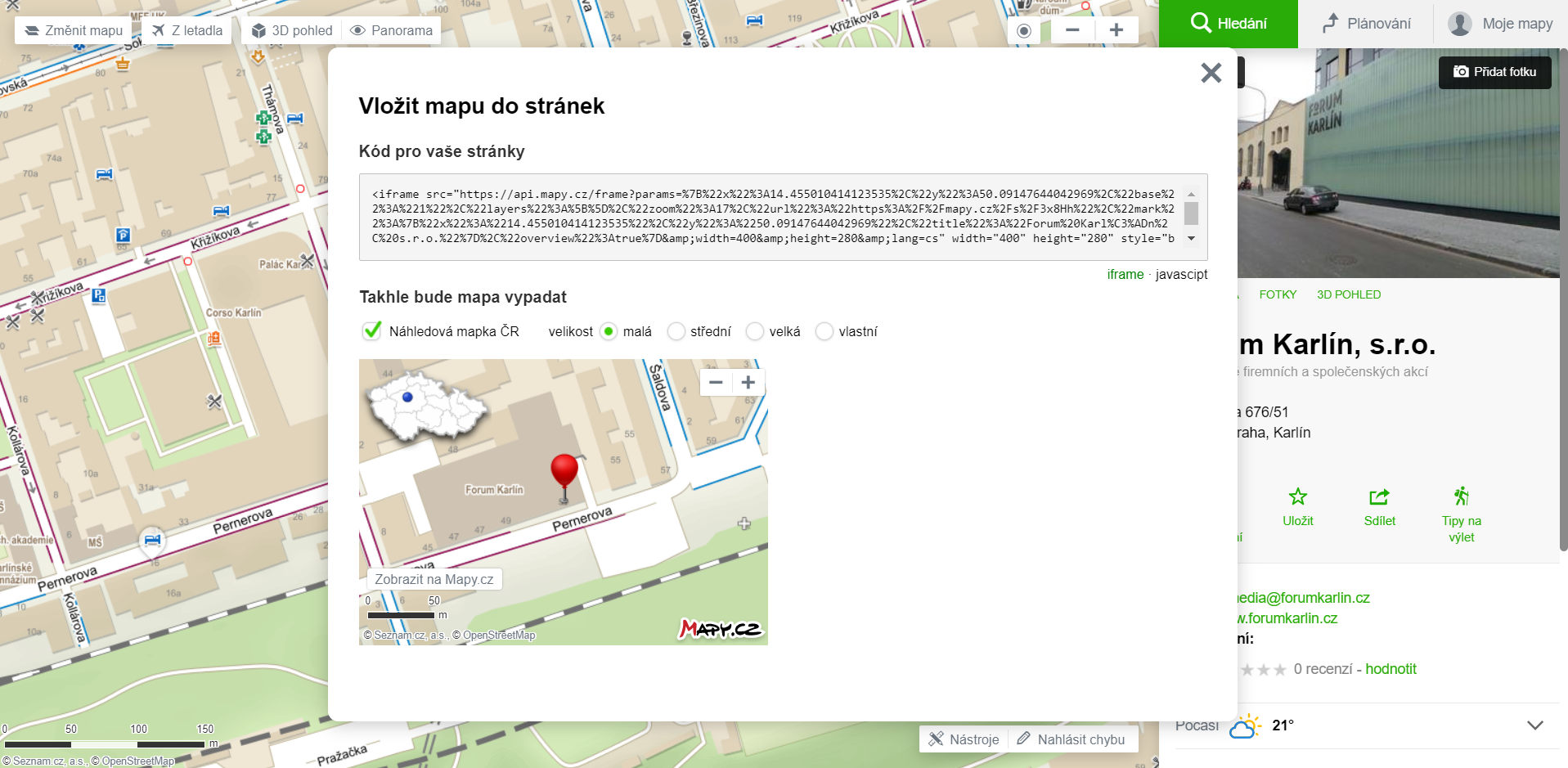
- Dole na stránke nájdete nenápadné sivé tlačidlo „Nástroje“.
- Tu vyberte položku „Vložiť mapu do vlastných stránok“.
- Skopírujte zobrazený zdrojový kód a vložte ho do stránky na miesto, kde chcete mapu zobraziť.

Ako využívať Google Mapy s API kľúčom aj naďalej zadarmo?
Implementácia mapy s API kľúčom po novom vyžaduje zadanie platobnej metódy do súčasného či nového účtu. Google spoplatnením mapového API cielil predovšetkým na veľké služby. Pre bežné použitie tak pripravil spôsob, ako získať každý mesiac 200 dolárový kredit na mapy. Ak máte webstránku, ktorá má vyššiu návštevnosť ako 14 000 zobrazení mesačne, nemusel by kredit stačiť. To, či sa do bezplatného režimu zmestíte, si môžete pozrieť v cenníku Google Map.
Zmenu nastavenia Google Maps API a vytvorenie nového účtu môžete urobiť ľahko cez oficiálny portál. Ak ste už API v minulosti používali, transformáciu urobíte online v priebehu niekoľkých kliknutí.
Vložte mapy do WordPress stránky vďaka šikovnému pluginu
Zmeny týkajúce sa máp na Google neznamenajú, že by rozšírenia do WordPress už nefungovali. Na ne zmena vplyv nemala. Máme pre vás tip na šikovný plugin. Ten popri Google Maps API podporuje aj Leaflet API. Ide o alternatívu s väčším počtom bezplatných použití.

MapPress Maps aj v bezplatnej verzii ponúka viac ako dosť
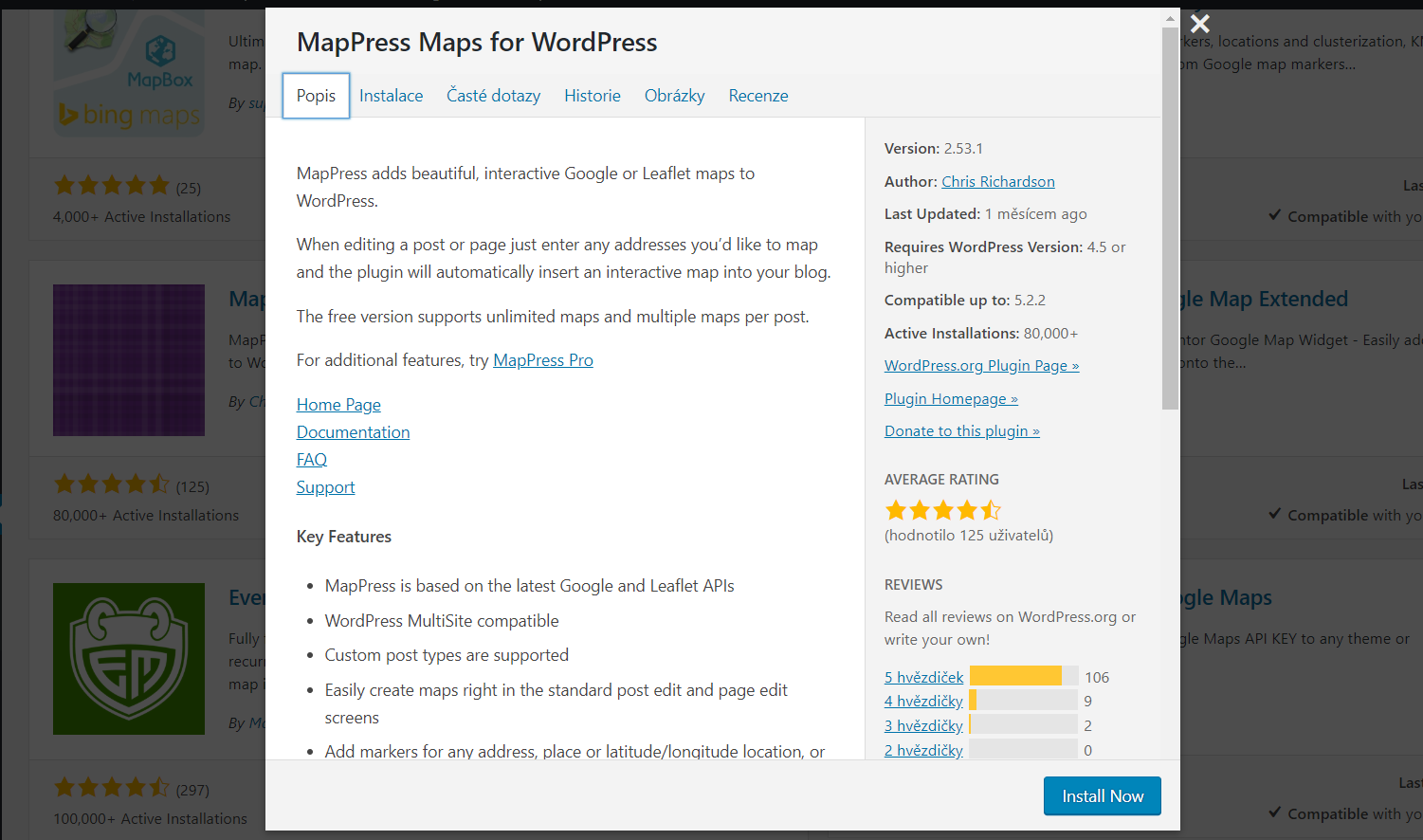
Plugin si viete stiahnuť zadarmo z oficiálneho katalógu aplikácií. MapPress Maps môžete nainštalovať použitím správcu pluginov redakčného systému WordPress:
- V administrácii WordPressu kliknite v ľavom stĺpci na „Pluginy“ > „Inštalácia pluginov“.
- Do poľa vyhľadávanie zadajte „MapPress Maps“.
- Kliknite na „Inštalovať“.
- Plugin aktivujte kliknutím na „Aktivovať“.
Plugin toho dokáže aj v bezplatnej verzii veľa. Nastaviť sa dajú rôzne zobrazenia bodov na mape, je tu podpora Street view a multisite portálov. Na záver spomenieme ešte inú alternatívu - obľúbený WP Google Maps, ktorý umožní vkladanie dizajnovo zaujímavejších máp.