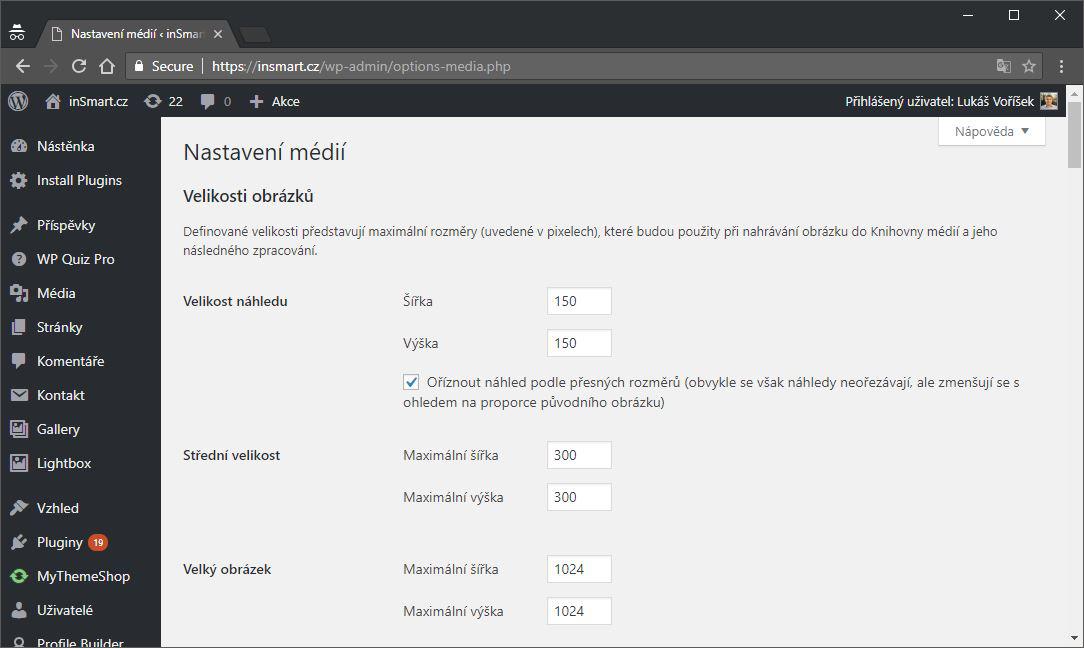
Systém WordPress v základnom nastavení generuje náhľady (thumbnails) a orezy obrázkov v týchto rozmeroch:
- Náhľad (150 px, štvorcový orez)
- Stredný obrázok (maximálne 300 px na šírku aj výšku);
- Veľký obrázok (maximálne 1024 px na šírku aj výšku);
- Pôvodný obrázok (pôvodné veľkosti).

Je zrejmé, že výber rozmerov nie je široký. Pozrime sa preto na to, ako pridať vlastné orezy a veľkosti obrázkov bez nutnosti upravovať zdrojový kód webstránky.
Pýtate sa prečo je prospešné generovať náhľady obrázkov v rôznych veľkostiach? Pri použití pôvodných rozmerov nahraného obrázka (povedzme 1920×1080 pixelov), by to znamenalo, že aj na mieste, kde sa obrázok objaví na ploche s rozmermi 640×360, bude na pozadí načítaný pôvodný veľký obrázok. Po načítaní prehliadač obrázok pre návštevníka zmenší. Načítanie webstránky tak bude zbytočne zdĺhavejšie, užívateľ zbytočne stiahne viac dát, čo znamená vyššiu záťaž servera. To bude mať dopad nielen na návštevníka webu, ale aj na vyhľadávače. Tie už nejaký čas pomalé weby penalizujú horšími pozíciami v organickom vyhľadávaní.
1. Simple Image Sizes – vlastné rozmery obrázkov dostupné na pár kliknutí
Bezplatný doplnok Simple Image Sizes ponúka možnosť vytvorenia vlastnej veľkosti obrázkov a orezov. Umožňuje tiež prehľadné nastavenie toho, aké vygenerované rozmery užívateľ v editore uvidí a ktoré slúžia len pre využitie v šablóne stránky.

Inštaláciu a nastavenie doplnku urobíte nasledovaním týchto krokov:
- V administrácii webstránky vo WordPress zvoľte „Pluginy“> „Inštalácia Pluginov“.
- Vyhľadajte doplnok „Simple Image Sizes“.
- Prejdite na „Inštalovať“ a doplnok hneď aktivujte kliknutím na tlačidlo „Aktivovať“.
- Nasleduje položka „Nastavenia“ > „Médiá“, kde sa vám zobrazí prehľad definovaných veľkostí obrázkov.
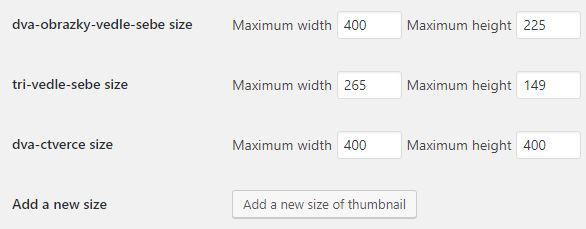
- Nižšie kliknite na nenápadné tlačidlo „Add a new size of thumbnail“ ktoré slúži pre pridanie novej veľkosti náhľadu.

- Zvoľte názov a potvrďte ho kliknutím na „Validate image size name“.
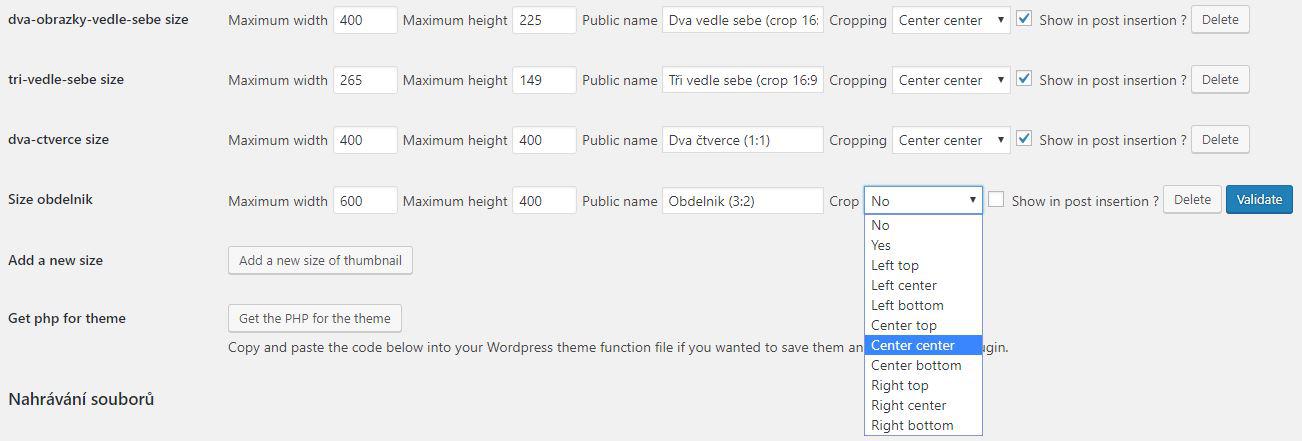
- Vo výpise pribudne nový riadok so zvoleným názvom. Tu máte možnosť zvoliť preferovanú šírku (width) a výšku (height). V okienku „Public name“ zvoľte názov, ktorý potom uvidíte v editore.

- Pozornosť venujte dôležitej položke „Crop“ alebo inak orez. Ten definuje, ako sa bude obrázok orezávať - ktorá časť bude orezaná a ktorá bude zachovaná. Často používanou voľbou je „Center center“ ktorá predstavuje vyrezanie stredu obrázka. Je na vás, aký orez zvolíte. Ak napríklad viete, že sa dôležitá časť vášho obrázka pravidelne nachádza v jeho ľavom dolnom rohu, zvoľte „Left bottom“.
- Na záver zvolíte, či sa bude nová veľkosť zobrazovať v editore. Platí pre prípad, keď ju budete vkladať do stránky a článkov. V našom prípade sme položku zaškrtli a klikneme na tlačidlo „Validate“.
- Stačí už len nahrať nový obrázok a v editore by ste už mali vidieť možnosť vložiť ho v novom rozmere. Pri dávnejšie nahraných obrázkoch túto voľbu neuvidíte. Ako to napraviť si ešte ukážeme.

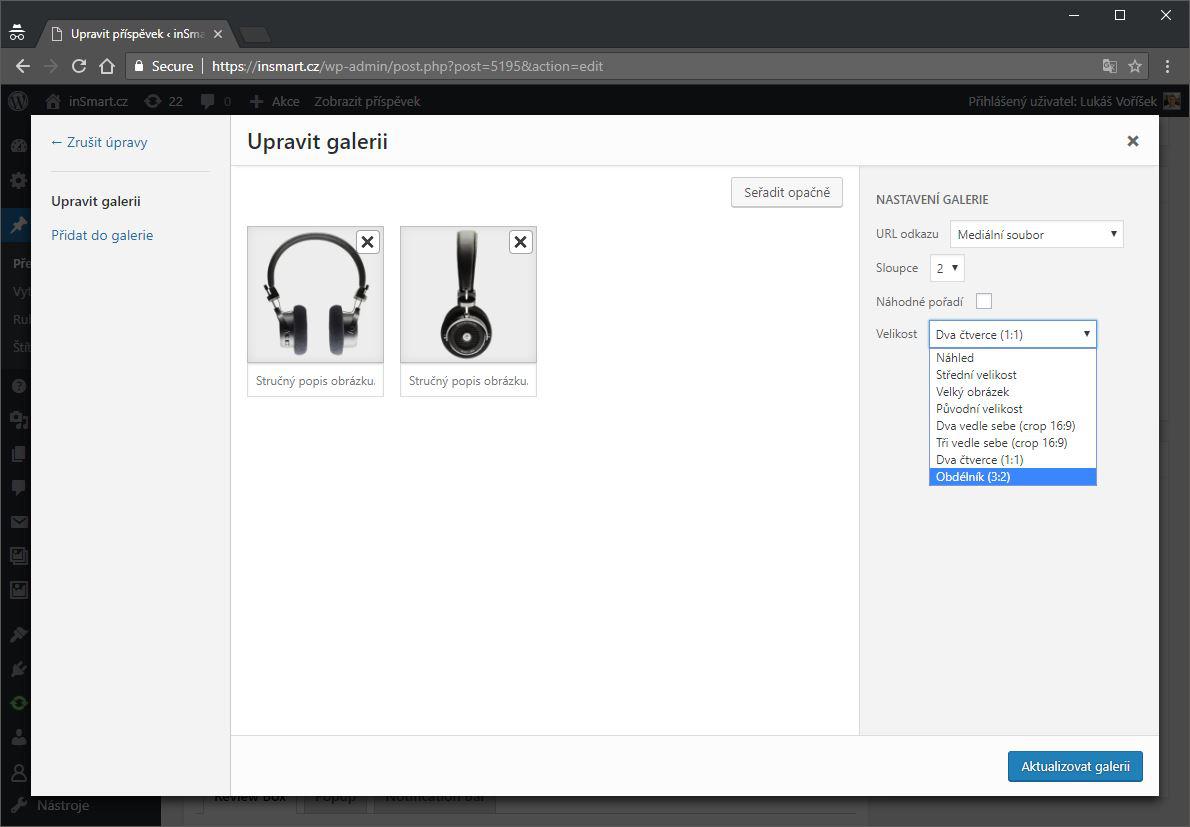
Na obrázku vidíme, že štvoricu pôvodných veľkostí obrázkov doplnila nová štvorica obrázkov, ktorá rozmermi lepšie zapadá do obsahu a lepšie zodpovedá šablóne webu.
2. Spätné vygenerovanie orezov obrázka
V editore môžeme vidieť, že po vytvorení nových rozmerov obrázka a jeho orezu, mediálne súbory nahrané pred vytvorením rozmeru sa nedajú do článku či stránky vložiť v novej veľkosti. Je to preto, že k vygenerovaniu všetkých rozmerov a orezov obrázka dochádza v okamihu jeho nahrania. Tvorcovia doplnku na to mysleli funkciou spätného vygenerovania náhľadov „Thumbnail regeneration“.
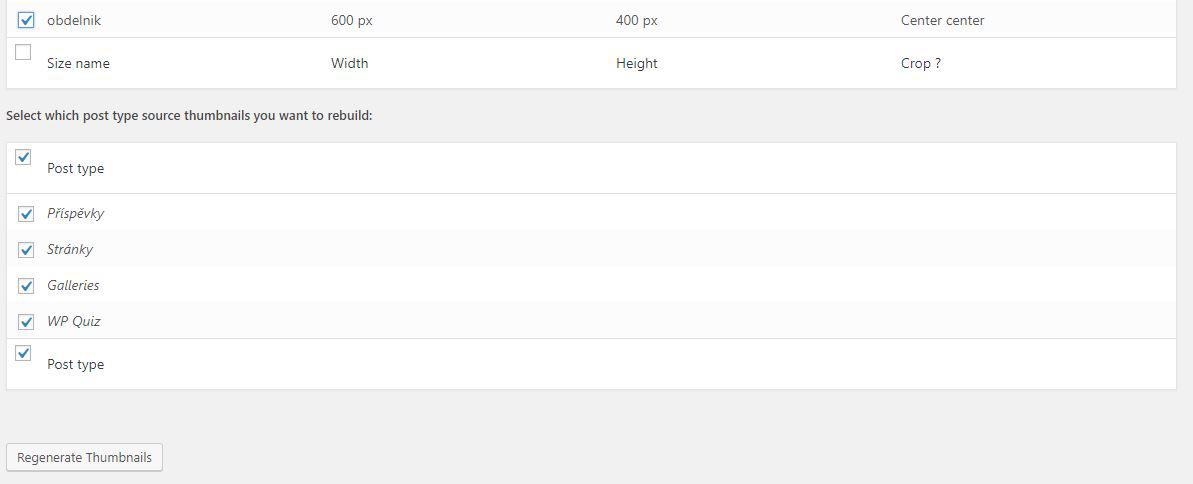
Nájdete ju na rovnakej stránke ako nastavenie rozmerov obrázkov v menu „Nastavenia“ > “Médiá“. Tu viete zaškrtnutím vybrať, ktoré rozmery obrázkov sa majú spätne vygenerovať. Odporúčame zrušiť zaškrtnutie všetkých rozmerov kliknutím na prvý box. Potom vyberte novopridané rozmery vytvorené v úvode a potvrďte tlačidlom „Regenerate Thumbnails“.

Prebehne výpočet času potrebného na vygenerovanie nových náhľadov a stačí počkať na dokončenie procesu. Po úspešnom vygenerovaní náhľadov už v editore pribudne možnosť vložiť nový rozmer všetkých obrázkov. Teda aj tých nahraných pred vytvorením vlastného rozmeru náhľadu.