Internet Explorer, once the most widely used web browser in the world, has lost much of its user base over the past years. However, there are many entities, primarily government entities and public authorities, which use it to this day, despite the fact that it is not adapted to the needs of modern users in many aspects. One of the common issues of Internet Explorer is that it doesn’t show Google Fonts properly on websites.

As a result, most of the content on the page is displayed in the font chosen by the web designer, whereas the strings containing Czech characters are displayed in a different font. This rather annoying bug occurs even if the other web browsers display the web content properly. How can you fix this?
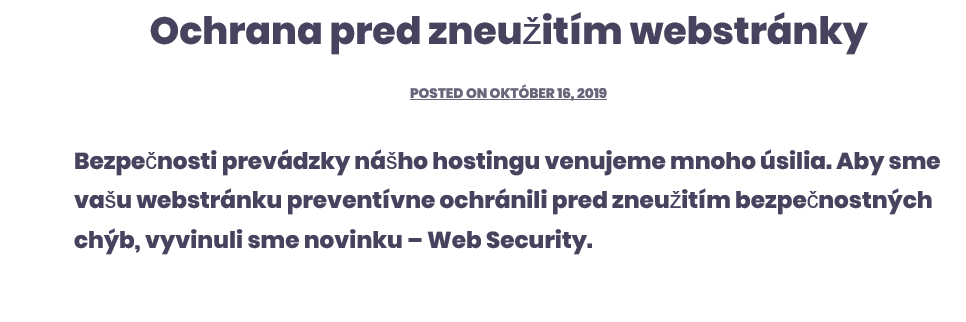
Slovak characters not showing in the right font in Internet Explorer
Although this issue is quite common, it’s very difficult to find a solution that actually works. What web designers usually do is search for alternative fonts and, as a result, change the layout of the webpage. There is, however, a better way to do this.
First of all, see if this issue affects your website as well by opening it in Internet Explorer on a Windows computer. In the picture below, you can see how it looks when Czech characters aren’t displayed the way they should.

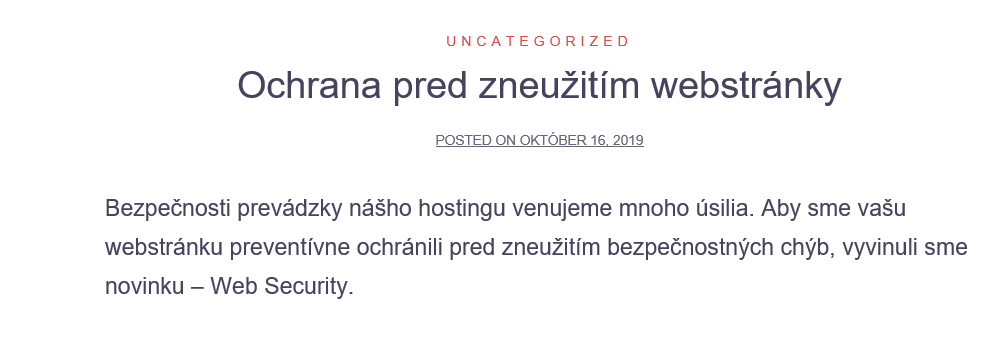
The web browser ignores external fonts containing Czech special characters. There is a solution though. You can bypass the problem by uploading the fonts to your server – all you need is a special plug-in.
Use local fonts for Internet Explorer, and Google Fonts for other web browsers
You don’t have to know how to code in order to apply the necessary changes; basic knowledge of CMS is more than enough. First you need to install the OMGF plug-in, which is completely free.
- In the WordPress interface, click on “Plug-ins” > „Add new“.
- Put “OMGF” in the search box.
- Click on “Install”.
- Once the installation is complete, click on “Activate”.
Once that's complete, go to the plug-in settings and select the Google Font that should be downloaded locally. For example, if you use Mali and Open Sans Serif on your website, you’re going to need to download these two fonts.

- In “Settings”, click on “Optimize Webfonts”.
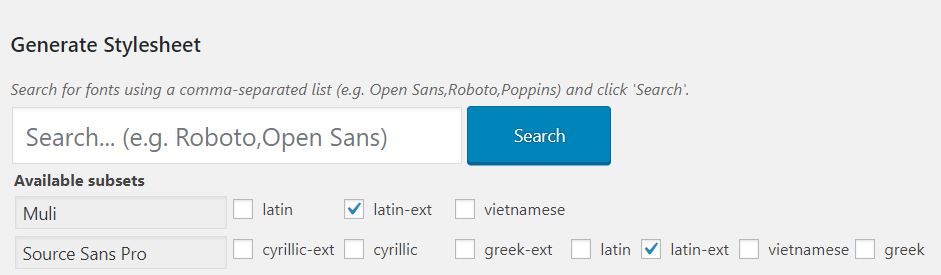
- On the following page proceed according to the instructions. Click on the search box, write the name of fonts that you wish to add, and click on the Search button.
- You will then see different versions of fonts that you can download. Select “latin-ext” – it comprises Latin letters as well as extended character set including the Czech characters.
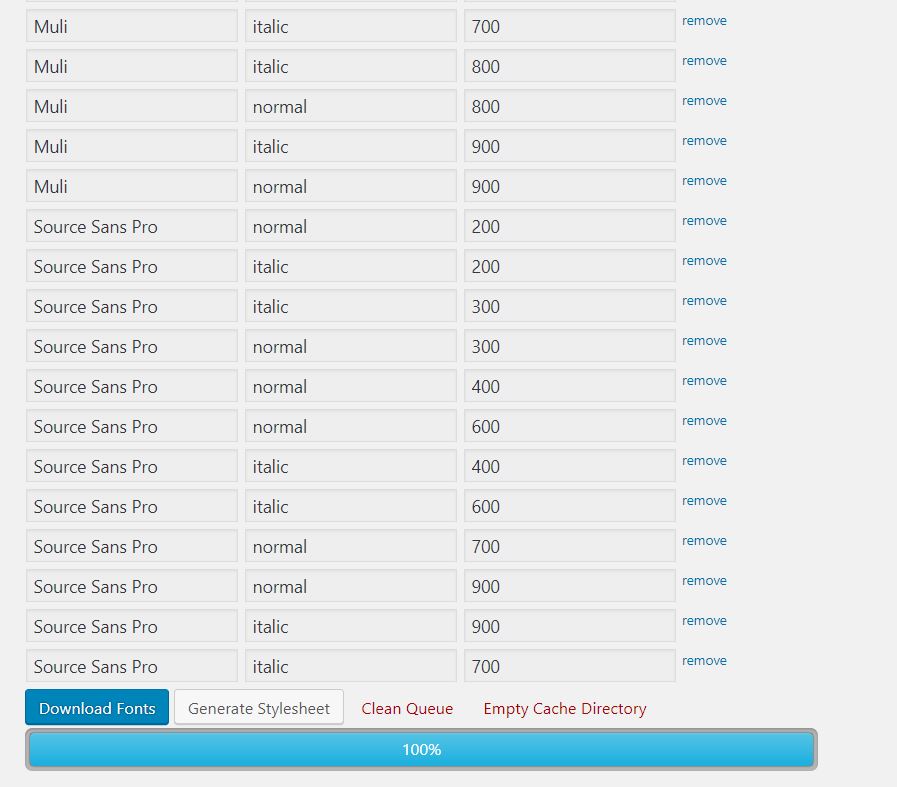
- Finally, click on “Download Fonts” and “Generate Stylesheet” at the bottom of the page.

This will download and create CSS files within the structure of your web. Don’t change anything else in the settings. Once this is done, the Czech characters on your website should be displayed properly even in Internet Explorer.

Local fonts can make the website faster
Using local fonts can have several positive side effects. One of them is the fact that the number of DNS requests is reduced. This decreases the page load time and improves the scores in various tools such as Pingdom or Pagespeed Insights which measure website speed.
OMGF is also fully compatible with website caching plug-ins that we described in our tutorials on How to speed up your WordPress website and Website optimization.