In mid-2018, Google restricted the use of its maps to anyone who accessed them via the API. To this day we can see sites where the map does not work and only shows error messages. The correction is simple and you only need to change the way the map is embedded into the site.
If you used one of the plugins to embed maps into your WordPress site, there is a good chance that you are using API access. This is limited, and if you see an error message on your site instead of showing your location, you should fix it as soon as possible.
Replace API with an iframe
If, for conscious reasons, you really don't need to use the API key to access the maps, it's easier to put the map into the page as an iframe. Simply put, it's about displaying the content of an external page directly on your site. In this case, it is a map embedded in the website.
How do I create the code to embed Google Maps on my site?
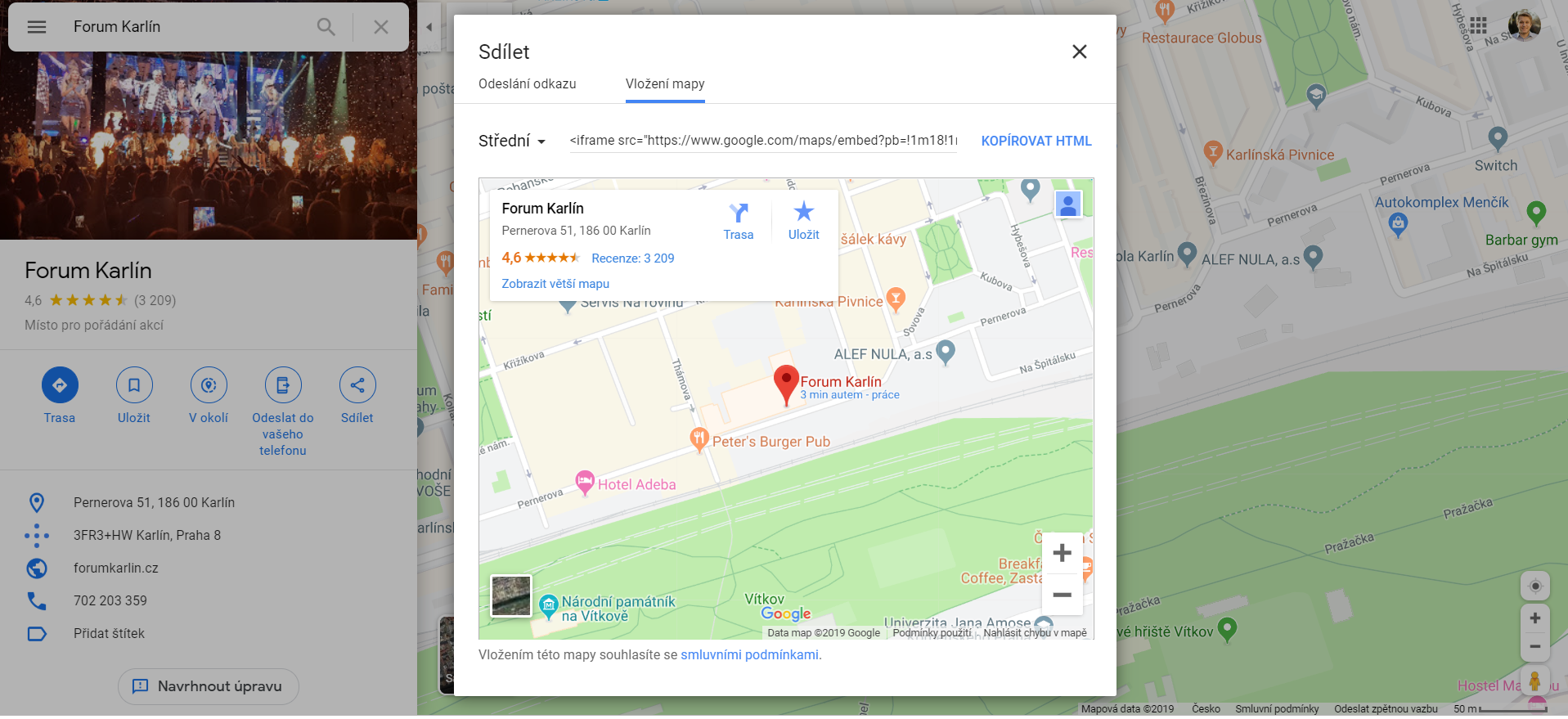
- Open google.com/maps
- Find the address or map entry you want.
- Click „Share“ in the left window.
- Select „Embed map“.
- Modify the map as you like, and then paste the code into your pages.

How to embed map code into WordPress pages?
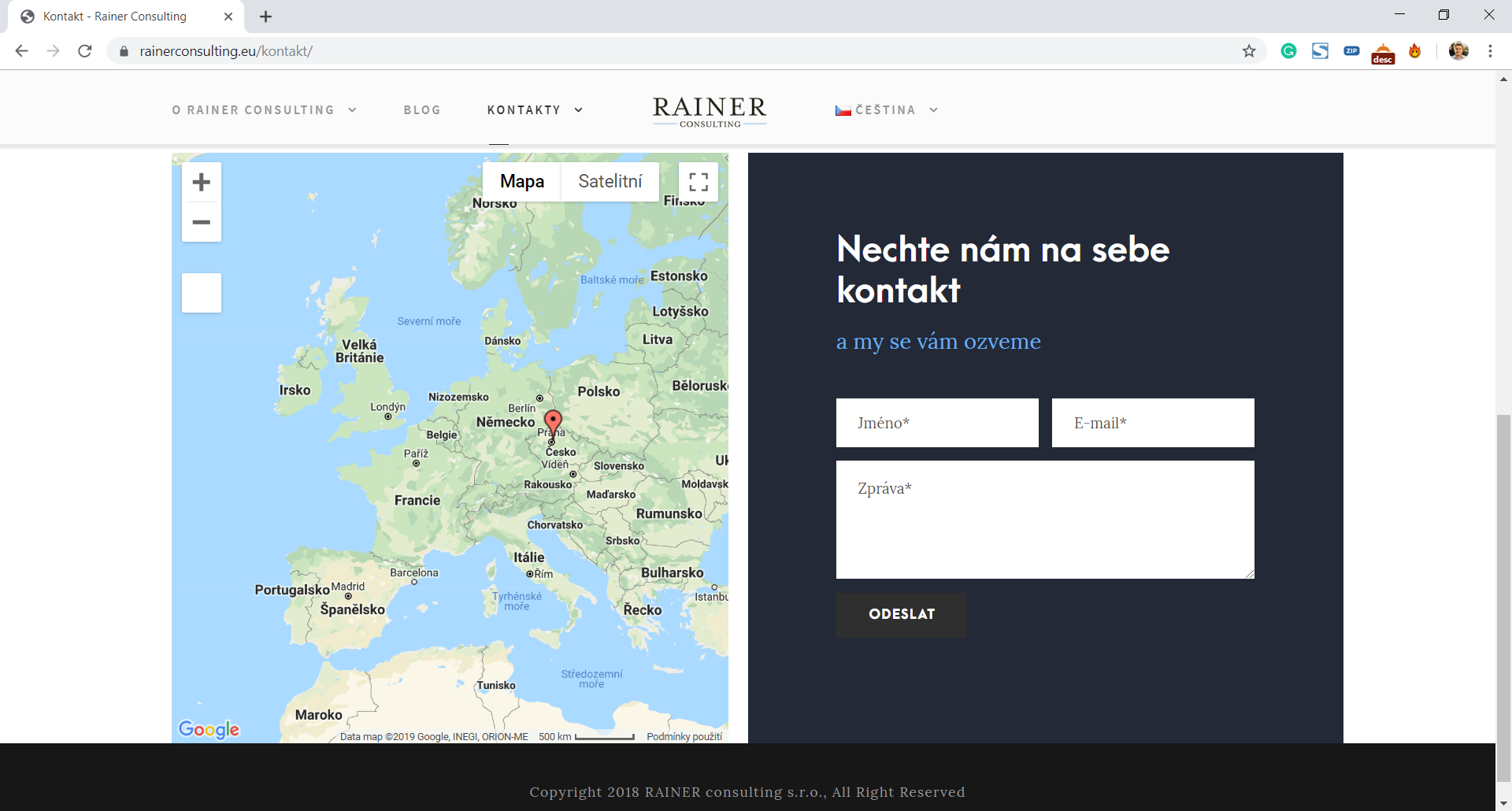
- Open a specific page or post.
- Click „Modify“.
- Switch the editor to HTML in the upper right corner.
- Paste the code where you want the map to appear.
- Save the page or post.

You can also embed the map directly into the template, or with a similar widget access if you want it in the footer or right column.
How to embed a map to Mapy.cz?
Maps from Seznam may be a better solution for Czech companies and locations in our territory. Seznam has worked a lot on the quality of its touris maps and navigation, and if you would rather use the Czech solution, the procedure is similar to Google Maps.
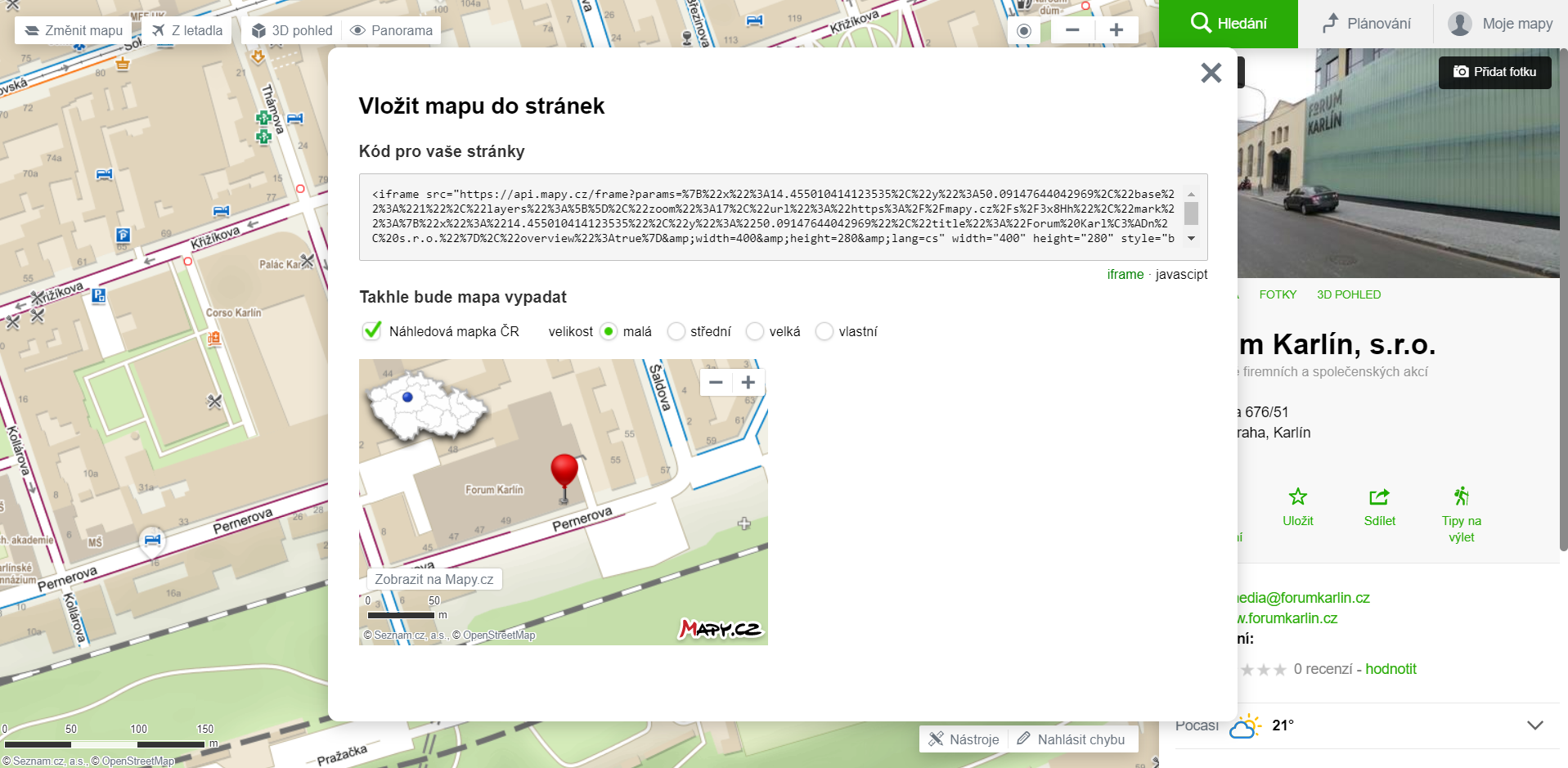
- Open mapy.cz.
- Find the address or map entry you want.
- At the bottom of the page, find the gray "Tools" button.
- Here select „Insert map to custom website“.
- Copy the source code shown and paste it into the pages where you want the map to appear.

How do I continue to use Google Maps with an API key for free?
Implementing a map with an API key now requires entering a payment method into an existing or new account. Google has mainly targeted large services by charging the map API. For common use, Google prepared a way to earn $ 200 each month for map credit. If you have a page that receives more than 14,000 impressions per month, this credit may not be enough. Have a look at Google Map pricelist, whether you can fit within the free limit.
You can easily change Google Maps API settings and create a new account through the official portal. If you have already had an API in the past, you can transform online in just a few clicks
Embed maps into a WordPress site with a handy plugin
Changes to Google do not mean that extensions to WordPress no longer work. The change did not affect them. Therefore, we have prepared a tip for a handy plugin. In addition to the Google Maps API, it also supports the Leaflet API. This is an alternative with multiple free uses.

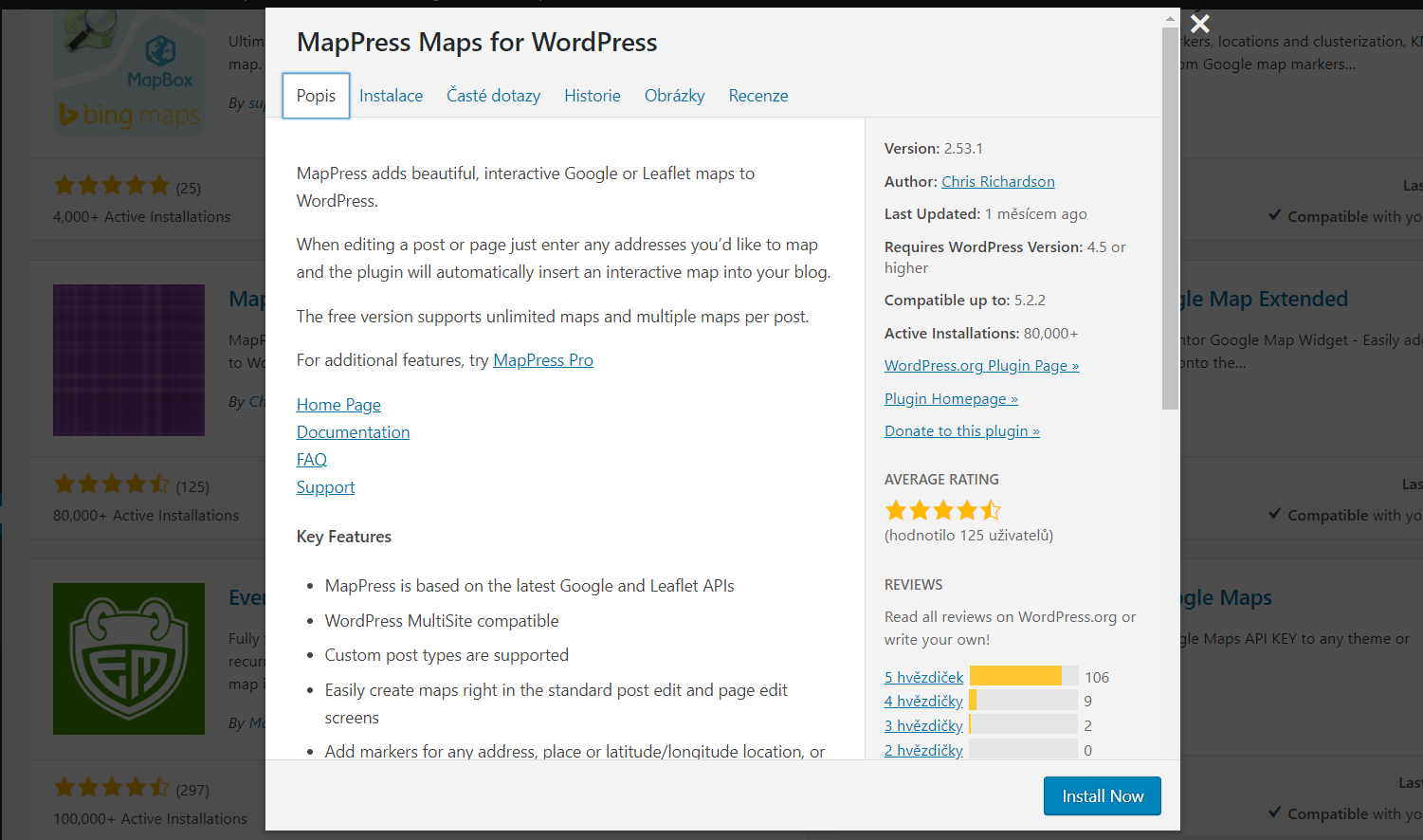
MapPress Maps offers a lot for free
The plugin is to be downloaded for free from the official applications catalogue. MapPress Maps can be installed using the WordPress plugin manager:
- Click „Plugins“ > „PIugin installation“ in the WordPress administration.
- Insert „MapPress Maps“ into search bar.
- Click „Instal“.
- Activate the plugin using the „Activate“ button.
The plugin can do a lot in the free version. You can set up different display points on the map, it supports Street view and multisite portals. If you are looking for other alternatives, try the favorite WP Google Maps, which will allow insertion of more interesting maps.