Čo je favicon?
Favicon či favicona (z anglického „favorite icon“ alebo obľúbená ikona) je ikona stránky, ktorá bola pôvodne určená pre lepšiu prehľadnosť tzv. obľúbených záložiek v prehliadači. Jej použitie sa postupom času rozšírilo napríklad do hornej lišty prehliadača pri otvorených oknách a záložiek, do histórie prehľadávania a do vyhľadávačov.

Je teda zrejmé, že ide o dôležitý prvok stránok. Ikona s veľkosťou 16×16 px pomáha zlepšiť prehľadnosť a identifikovateľnosť vašich stránok.
Ikona a jej dôležitosť pre SEO skrz vyhľadávače
Najpopulárnejší vyhľadávač Google ikonu stránok v organickom vyhľadávaní na mobilných zariadeniach zobrazuje od mája 2019. Niektoré vyhľadávače ju zohľadňujú a zobrazujú už dlhšie obdobie. Za zmienku stojí napríklad čím ďalej tým populárnejší DuckDuckgo.com.

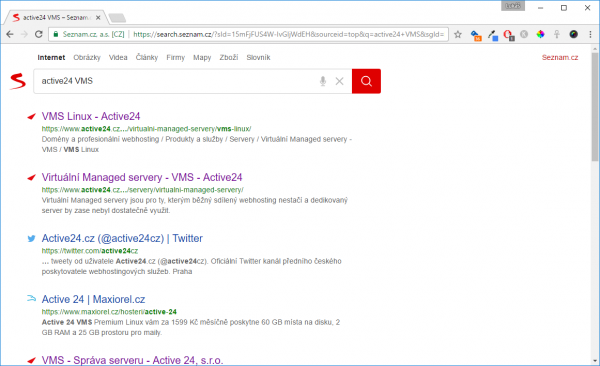
Faviconu po zobrazuje pri výsledkoch vyhľadávania namiesto náhľadu stránok aj Seznam.cz. Ide teda o užitočné vodítko pre používateľov, ktorí si môžu pamätať ikonu z predchádzajúceho prezerania stránok a ľahšie vďaka nej nájdu to, čo hľadajú.
Ako použiť favicon.ico na stránke vo WordPress?
Ikonu favicon.ico vie väčšina dnešných služieb a prehliadačov automaticky detekovať zo zdrojovej zložky stránok. Ikonu preto stačí nahrať cez FTP rozhranie do root zložky. Využiť na to môžete prístupové údaje vášho webhostingu a správcu súborov, napr. Total Commander či FileZilla.
Niektoré staršie prehliadače vyžadujú odkaz na ikonu v kóde:
- V administrácii stránok prejdite na „Vzhľad“ > „Editor“
- Tu vyberte v pravom stĺpci súbor header.php
- Vyhľadajte riadok kódu začínajúci na <link rel="shortcut icon" a končiaci /favicon.ico" />
- Nahraďte ho kódom <link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
- Ak ho nemôžete nájsť, vložte spomínaný kód pod hlavičku, teda za <head> tag
Tip: Ikona sa dá v niektorých šablónach nahrať priamo v nastavení. Je dobré najskôr zistiť, či tam taká možnosť je.
Vytvorenie favicon.ico vygenerovaním obrázka online
Ikonu si ľahko vytvoríte aj sami v štandardných grafických editoroch, ako je GIMP alebo Photoshop. Ikona je obrázok vo formáte ICO s rozlíšením 16×16 obrazových bodov.
Pomocnú ruku vám podajú aj online generátory, ak nechcete hľadať grafika. Online generátory fungujú na princípe prevodu nahraného obrázka na miniatúrnu ikonku v správnom formáte a veľkosti.

Ideálnym podkladom pre tvorbu ikony je logo vo formáte PNG alebo JPEG. Každá dobrá firemná stránka, e-shop či blog by nejaké logo mala mať. Logo si ľudia, ako dôležitý prvok firemnej identity, zväčša dobre pamätajú. Z toho dôvodu by favicona mala vychádzať z loga.
Niektoré služby dokážu generovať celú sériu rôznych veľkostí i keď základná verzia ikony má len 16×16 pixelov. Stretnúť sa s nimi môžeme napr. pri mobilných aplikáciách. Dobrou správou je, že pre používateľa to neznamená prakticky žiadnu prácu naviac.
Odporúčané online favicon.ico generátory:
- favicon-generator.org
- favicomatic.com
- realfavicongenerator.net
![]()
Čo robiť v prípade, že nemáte vlastné logo ani vyhovujúci obrázok? Cestou je ikonu vytvoriť po svojom. Zvoľte text, farbu a za okamih máte hotovú ikonu, ktorú viete použiť.
Dobrá favicona = lepšie zapamätanie značky
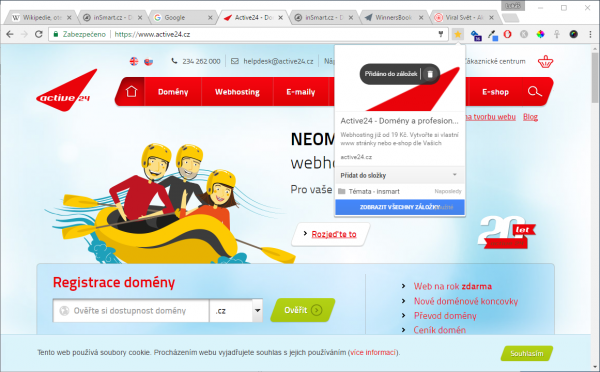
V súčasných prehliadačoch môžete mať naraz otvorených niekoľko záložiek. Favicona v tomto smere uľahčuje orientáciu používateľa. Ak máte otvorených viacero záložiek, orientujete sa najrýchlejšie práve podľa ikony.

Skúste nazrieť do histórie svojich prezeraných stránok alebo obľúbených záložiek. Uvidíte, že najpoužívanejšie prehliadače pri adrese a mene stránky zobrazujú aj ikonu favicon. V článku sme si ukázali, že použitie favicon má svoje opodstatnenie.