Formulárové riešenia sú viaceré. Použiť sa dajú špecializované pluginy, externé služby i zdrojové kódy, ktoré sa nasadia na web. My sa v tomto článku zameriame na špecializované pluginy, ktoré vám dajú kontrolu nad výzorom formulára, sú zadarmo a práca s nimi je príjemne jednoduchá.
Ako pomôže kontaktný formulár získať spätnú väzbu i nových zákazníkov?
Použitie kontaktného formulára predstavuje možnosť, ako vás návštevníci stránok môžu kontaktovať i bez toho, aby ste museli verejne vystavovať svoju emailovú adresu a čeliť tak riziku spamu. Navyše vás tak môžu kontaktovať kedykoľvek. Ktokoľvek vám môže písať v ktorúkoľvek dennú i nočnú hodinu bez toho, aby vás vyrušil.
Formulár na stránke má byť dobre prístupný, často sa umiestňuje do menu na stránku „Kontakt“. Zvýšite tým šancu, že vás oslovia potenciálni zákazníci, obchodní partneri či náhodní čitatelia, ktorí mohli na stránkach objaviť chybu alebo vás chcú pochváliť.
Contact Form 7 – bezplatný kontaktný webový formulár
Contact Form 7 je riešenie, ktoré na svete používajú milióny ľudí. Bezplatný plugin Contact Form 7 nainštalujete a spustíte len niekoľkými kliknutiami. Po aktivácii môžete začať vytvárať prvé formuláre. Podporovaná je antispamová kontrola, ktorú považujeme za nutnosť, ďalej CAPTCHa chrániaca pred robotmi a mnoho ďalších doplnkov, ktoré s Contact Form 7 dokážu spolupracovať.
V administrácii kliknite v ľavom stĺpci na položku „Kontakt“, pod ktorou nájdete „Prehľad formulárov“. Tu môžete kliknutím na tlačidlo „Vytvoriť formulár“ vytvárať neobmedzené množstvo formulárov.

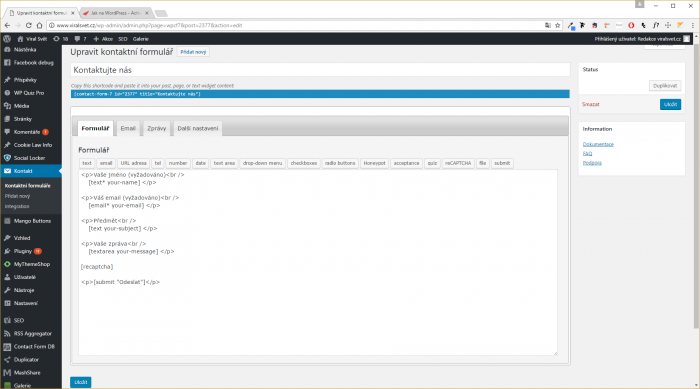
Tvorba prebieha v jednoducho ovládateľnom rozhraní, v ktorom formulár skladáte klikaním na prvky v hornej lište editora. Na výber máte pole pre text, e-mail, URL adresy, tlačidlá, funkcie priloženia súboru a pod. Jednotlivé prvky majú aj textový zápis, ktorý je podobný shortcodom v kombinácii s HTML. Všetko si nastavíte jednoducho.
1. Vytvorte formulár klikaním na prvky v hornej lište alebo úpravou v kóde. Ako príklad si môžete vziať obrázok vyššie.
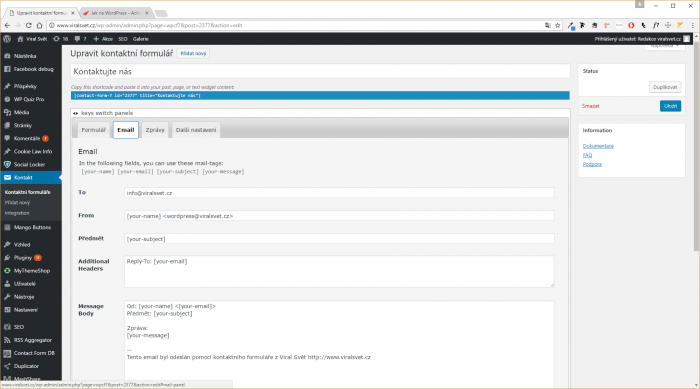
2. Kliknutím na záložku „E-mail“ pri tvorbe formulára vyplníte, z akej e-mailovej adresy budú e-maily odosielané a komu. Vyplňte predmet e-mailu pomocou kódov v štýle „[your-subject]”, ktorý do predmetu vyplní hodnotu zvolenú používateľom.
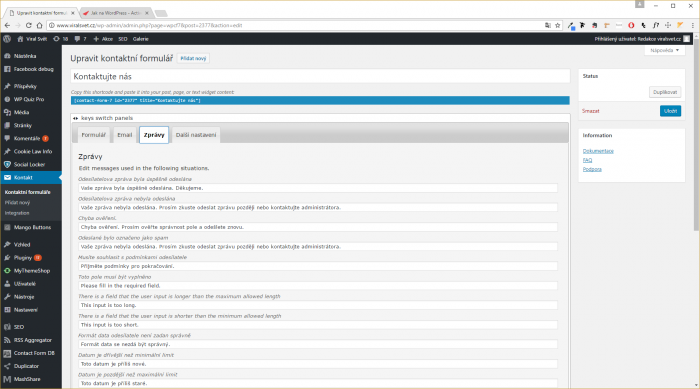
3. Záložka “Správy” ponúka prehľad textov, ktoré formulár vracia pri vyplňovaní používateľom. Vyplniť ho môžete podľa seba alebo použite prednastavené hodnoty.
4. Posledná záložka je tu len pre tých, ktorí by chceli formulár rozšíriť o vlastný zdrojový kód.
5. Formulár teraz uložte. Vráťte sa do prehľadu formulárov kde uvidíte pod sebou ich výpis. V druhom stĺpci sa nachádza shortcode, ktorý vložíte do článku či stránky a máte to hotové. Ako pracovať so shortcodmi vám napovie náš návod.


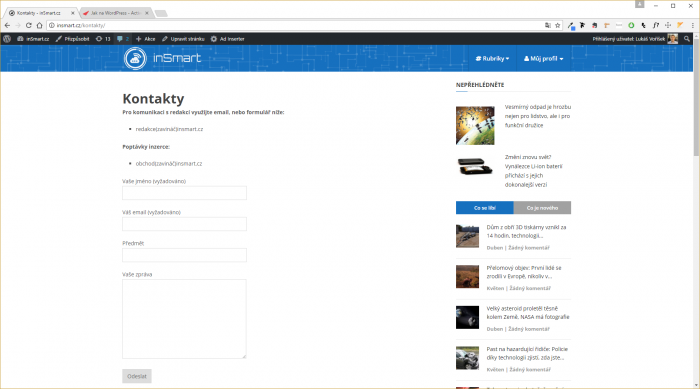
Výsledný formulár môže vyzerať napr. takto:

Ako ukladať správy z formulára do databázy?
Chcete správy z formulára ukladať prehľadne do databázy? Odporúčame nainštalovať si plugin Contact Form DB. Ten spolupracuje s Contact Form 7 a ukladá všetky prijaté správy do prehľadnej tabuľky. Získate tým možnosť ukladať si postrehy k vášmu webu pre neskoršie využitie.
Contact Form by Supsystic – formuláre so vzhľadom na mieru
Vzhľad formulára, ktorý bude zapadať perfektne do vašej WordPress stránky, je iste dôležitý. Bezplatný plugin od Supsystic ponúka hneď niekoľko dizajnovo pekných šablón, ktoré vám naviac umožnia vybrať konkrétnu farbu polí, tlačidiel, ohraničení a pod. Snáď jedinou väčšou nevýhodou tohto pluginu môže pre niekoho byť chýbajúca lokalizácia do slovenčiny.
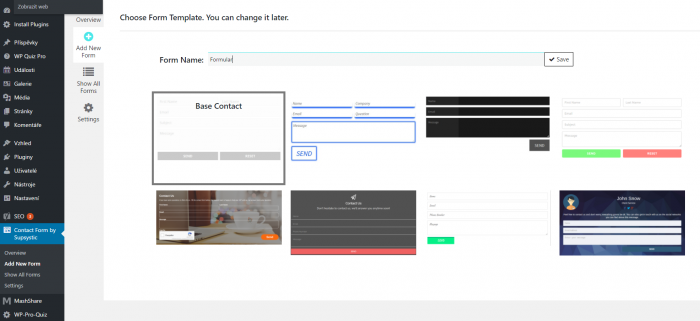
Po inštalácii v ľavom menu administrácie uvidíte položku „Contact Form by Supsystic“. Tu objavíte možnosť vytvorenia nového formulára „Add New Form“.

Najskôr príde na rad voľba názvu a vzhľadu. Vybrať sa dá z 8 prednastavených šablón. Potom prejdete k ďalšiemu kroku.
Detailné nastavenie veľkosti a farieb jednotlivých prvkov v Contact Form 7 vás určite poteší. Vybrať sa dajú farby pozadia, polí, tlačidiel a ich veľkosti. Dole ihneď uvidíte náhľad formulára s aplikovaným vzhľadom.
Prepnutím do záložky „Fields“ môžete voliť jednotlivé polia, ich texty a polohu vo formulári. Pohyb prvkov prebieha štýlom „Drag and drop“.
V záložke „Submit Options“ je podobne ako v predchádzajúcom prípade miesto, kde nastavujete, od koho budú maily rozposielané, na aký e-mail a pod. Ak budete chcieť ukladať zaslané správy, zaškrtnite voľbu „Save contacts data“.
V záložke „Statistics“ časom budete môcť sledovať detailné prehľady o využívanosti vášho formulára. Posledná záložka „CSS / HTML Code“ slúži pre programátorov, ktorí by detaily formulára chceli upraviť na mieru.
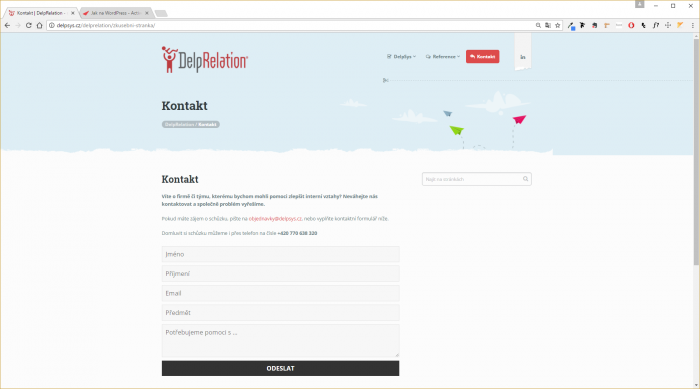
Hotový formulár vložíte do webu jednoducho pomocou vygenerovaný shortcode, ktorý sa zobrazuje v hornej časti stránky. Kód má nasledujúcu podobu: „[supsystic-form id=10]“. Po vložení kódu do stránky či článku sa na určenom mieste návštevníkom stránok zobrazí kontaktný formulár.
Výsledný formulár bude vyzerať asi takto:

Táto dvojica pluginov je medzi špičkou a teší sa veľkej obľube. Ak chcete riešenie, ktoré je jednoduché a nebude zbytočne zaťažovať vaše stránky, siahnite po Contact Form 7. Pre tých, ktorí hľadajú komplexnejšie riešenie s možnosťou voľby vzhľadu, odporúčame Contact Form.